අදනම් අලුත්ම වැඩක් අරගෙන ආවේ. හැමෝටම වැදගත් වෙන දෙයක් වෙයි කියලා හිතෙනවා. ෆෝරම් එකක් කියන්නේ අන්තර්ජාලයේ දී කවුරුත් දැනුවත්ව හෝ නොදැනුවත්වම භාවිත කරන දෙයක් නේ.ෆෝරම් ගැන වැඩි විස්තර විකීපිඩියා වලින් ගන්න මෙතනක්ලික් කරන්න. ඉතින් මේ ලිපියෙන් කියන්න යන්නේ තමන්ගේම ෆෝරමයක් නොමිලේ හදාගෙන ඒක තමන්ගේ බ්ලොග් එකටම හෝ වෙනමම බ්ලොග් එකකට දාගන්න හැටි
අපිට ක්රම 2 කින් මේ ෆෝරම් එකක් බ්ලොග්එකකට ජොයින්ට් කරගන්න පුලුවන්.
- දැනට ඇති සාමාන්ය බ්ලොගර් බ්ලොග් එකේ පිටුවක් විදියට
- බ්ලොගර් බ්ලොග් එකක්ම සම්පූර්ණයෙන් ෆෝරම් එකක් බවට පත් කිරීම
මේ කෝක කරන්නත් කලින් අපි ෆෝරම් එකක් හදාගන්න එපායෑ. ඒක කරගන්න හොදම පොට් එක තමයි Nabble කියන්නේ. ඒක හදාගන්න පලමුව මෙතනට යන්න.
- Forum Name
- Description ලබාදෙන්න
- Nabble Account එකකුත් හදාගත්තට කමක් නෑ.[ෆෝරම් එකට ලොග් වෙන්න මේ account එකක් තියෙන්න ඕන නිසා]
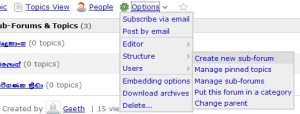
දැන් එහි Options > Structure > Create new sub forum ගොස් උප මාතෘකාවක් ඇතුලත් කරන්න. දැන් ෆෝරමයේ මුල් පිටුවට විත් නැවතත් Options > Structure > Create new sub forum ගොස් යලි උප මාතෘකාවක් කරගන්න. මේ ආකාරයෙන් ඔබේ ෆෝරමයට මාතෘකාවන් සියල්ල ඇතුලත් කරගන්න. එමෙන්ම Option Menu එක හරහා තවත් විශාල වෙනස්කම් ගනනාවක් සාදාගත හැක.
දැන් නැවත Options > embedding Options ගොස් අදාල වෙනස්කම් කර ඔබේ ෆෝරමයේ කෝඩ් එක ලබාගෙන එය කොපි කරගෙන පරිගණකයේ සේවු කර තබාගන්න.
දැනට ඇති සාමාන්ය බ්ලොගර් බ්ලොග් එකේ පිටුවක් විදියට ඇතුලත් කර ගැනීම
- මුලින්ම අපේ ෆෝරම් එක දාන්න අලුත් පිටුවක් බ්ලොග් එකේ හදාගන්න ඕන. එක කරන්න
- Blogger වලට LOG වී new post යන්න. එතැන ඇති Edit Pages > New Page ගොස් එහි HTML වලට ගොස් ඉහත ලබා ගත් කෝඩ් එක පේස්ට් කර එම පිටුව SAVE කරන්න.
- මෙය ලේසිම හා පහසුම ක්රමයයි. ප්රායෝගික ගැටලුවක් වන්නේ ෆෝරමටයට අවශ්ය කරන ඉඩ ප්රමානය මදි වීමයි. තරමක් පලල්ව Post පෙන්වන ටෙම්ප්ලේට් එකකට නම් ගැටලුවක් නැත.
බ්ලොගර් බ්ලොග් එකක්ම සම්පූර්ණයෙන් ෆෝරම් එකක් බවට පත් කිරීම
- තරමක් අමාරු ක්රියාවලියක්. පලමුව නව බ්ලොගයක් සාදාගන්න ඕන.
- මෙහිදී ඔබේ පලමු Post එක විදියට ෆෝරම් එකේ සාරාංශයක්, copyright note වැනි දේ ඇතුලත් කරන්න ( මෙය FOOTER ලෙස යොදාගැනීමට බලාපොරොත්තු වෙන නිසා) තව මෙම පිටුවේ කමෙන්ට් අයින් කරන්න
- දැන් බ්ලොගර් හී Design Tab එකේ Edit HTML වලට ගොස් පහලම Revert to Classic Template වෙත ගොස් පහලම ඇති Simple II යන ටෙම්ප්ලේට් එක තෝරාගන්න.
- දැන් Page Elements ටැබ් එකට ගිහින් Add a Gadget යන්න. එතන HTML/Java script වලට ගිහින් අර සේවු කරගත්ත කෝඩ් එක පේස්ට් කරන්න. ඔනෑනම් මතෘකාවකුත් දාන්න.
- දැන් ඒ ගැජට් එක පහත විදියට ටෙම්ප්ලේට් එකේ ස්ථානගතකරගන්න. අනිත් සියලුම ගැජට් ඉවත් කරන්න.(දැන් තේරෙනවා ඇතිනේ පෝස්ට් එක Footer එක වුනේ කොහහොමද කියලා.) පහල HTML/Java script කියන ගැජට් එකට තමයි කෝඩ් එක පේස්ට් කරලා තියෙන්නේ.
- Ads එහෙම දානවානම් HTML/Java script හා Blog Posts අතරට හෝ Header හා HTML/Java script අතරට දාන්න පුලුවන්.
- දැන් Template එක SAVE කරන්න.
- බ්ලොග් එකේ උඩින්ම තියන බාර් (Nav Bar) එකත් අයින් කරගත්තනම් ලස්සනයි. ඒක ඉවත් කරන හැටි මම ලියපු ලිපිය බලන්න මෙතනින් යන්න.
මීට අමතරව ඔයාලා ගේ නිර්මාණශීලී හැකියාව මත Template Designer වලින් ඉහත රූපයේ ආකාරයට Template එකක් හදාගෙන පසුබිම් වර්ණ, එහෙම ලස්සනට හදාගන්න පුලුවන්. පසුබිම් වර්ණයට ගැලපෙනවිදියට ෆෝරම් එක හදාගැනීමට ඔබේ ෆෝරමයට ලොග් වී Options වල Change Appearance හා Change Appearance Type යන විකල්ප යොදාගන්න.
- අවසානයට බ්ලොග් කමෙන්ට්ස් අයින් කරගන්න ඕන. ඒ සදහා බ්ලොගර් හී Design Tab එකේ Page Elements ටැබ් එකට ගිහින් Blog Posts වල EDIT ගොස් එහි ඇති සියලුම හරි ලකුණු ඉවත් කරන්න.
ගැටලු තියෙයිනම් අහන්න.















0 ප්රතිචර:
Post a Comment
බැලුවද?
ඉතිං එහෙනම් කමෙන්ට එකක් දාලා යමු නෙද?